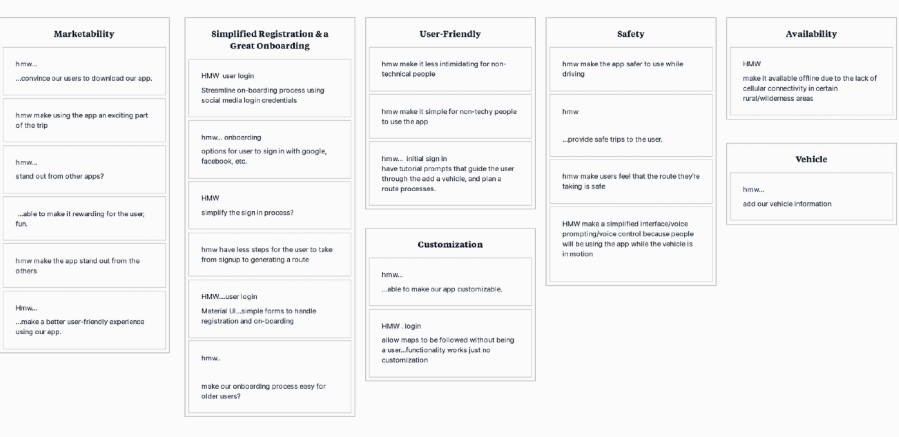
In a perfect world, providing all of these features and addressing all of the user’s painpoints would be
ideal. But we had to take into account the complexity of the implementation, timeframe, and available
resources and all the while, setting a reasonable goal for our product releases. We went back to our
research data and found some useful insights that gave us a clearer direction.
Painpoint #1:
“The fastest route is not always the best route.”
Directions that are provided by other web mapping services is usually the fastest route which is oftentimes,
not RV-friendly. The most common painpoint for people travelling in an RV is that they are afraid of getting
into an accident. Safety is the number one concern for people traveling in RVs.
Painpoint #2:
“My biggest fear while driving in an RV is getting into an accident.”
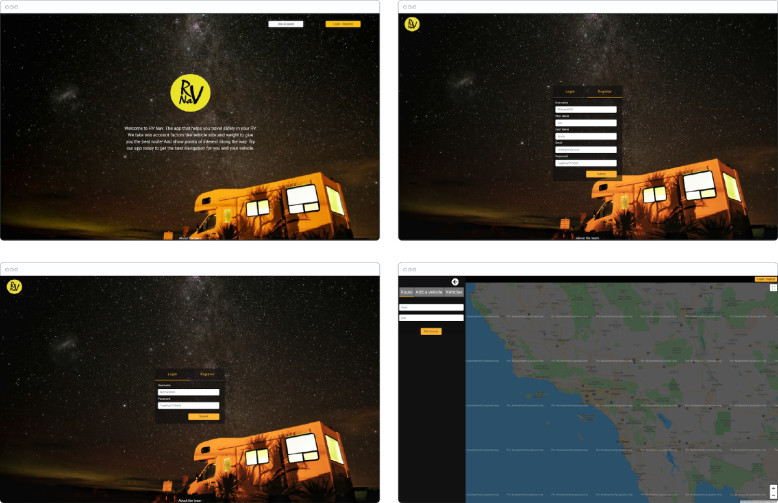
Another roadblock was the implementation of a turn by turn voice navigation was not technologically feasible
given the our time frame. To top it all off, we were not going to build a native mobile app but instead, a
desktop web app that is mainly used for planning. It was like we went from envisioning to build something
like Google maps to building something like map quest.
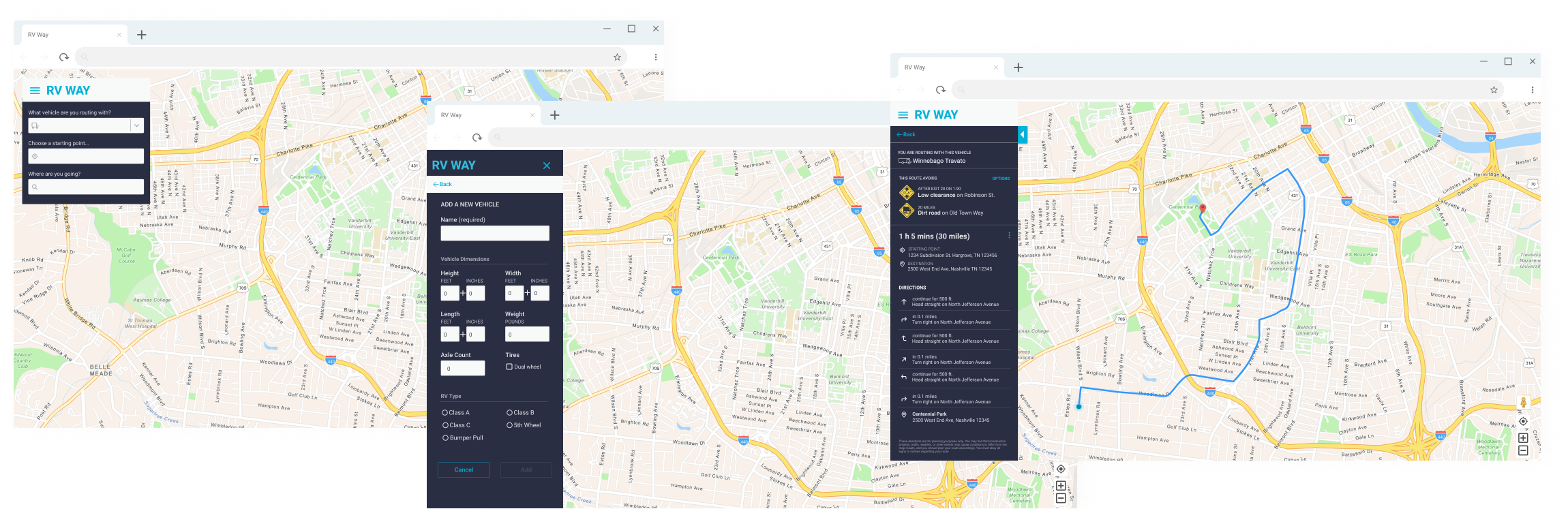
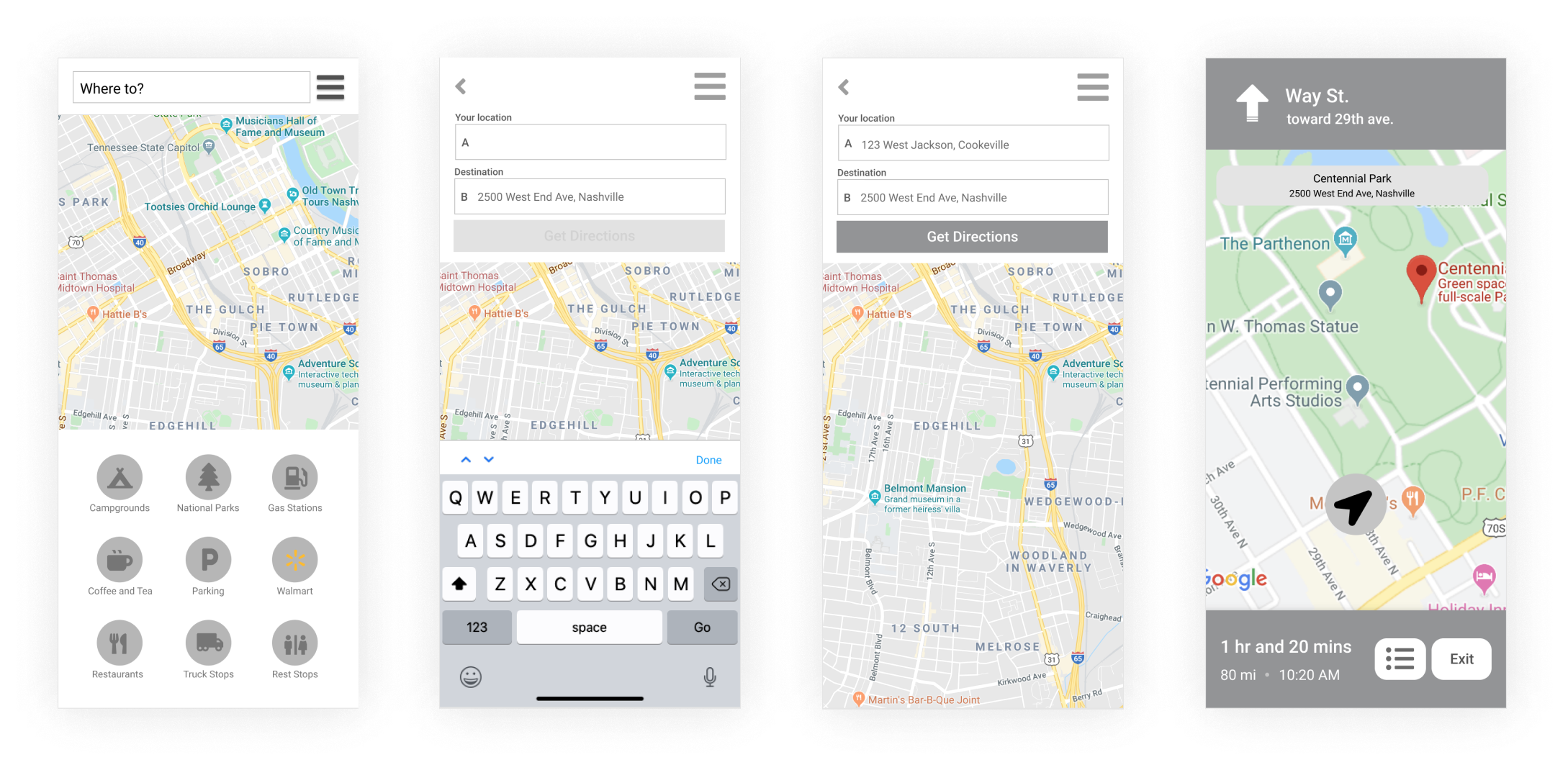
So we shifted our focus back to the core functionality of the app which is navigating the user away from low
bridges with their RV’s specifications. We thought of ways on how we can improve the existing experience and
really address the user’s painpoint which is safety.
We also wanted to validate if users will use this navigation app for planning their routes ahead. We had
doubts if users will even use a navigation app if it doesn’t have a guided voice prompt, so in our
succeeding surveys and interviews we included the question:
We also wanted to validate if there was still a use-case for a navigation app that is mainly used for
planning. We had doubts if users will even use a navigation app if it doesn’t have a guided voice prompt, so
in our succeeding surveys and interviews we included the question:
“When using a navigation app, is turn by turn voice navigation a necessity to your routing experience?”
There really wasn’t a huge gap between the people who said YES and NO. But when we looked at the qualitative
data, a common response was that proper planning is key to a safe and successful RV trip. A seasoned RV
driver will take the time to plan before a big trip. They would decide on what roads and highways to take,
where to get gas, stop for the night and so on. Tips like using a checklist document for all essential
supplies is also one of the planning tools being utilized in the RV communities on Facebook. Therefore we
assumed that there was a use case for it.